1/10/2021 Admin
Using Syncfusion In Oqtane Modules

You can use Syncfusion Components in your Blazor Oqtane modules.
The Syncfusion Blazor library is a suite of components that contain 65+ high-performance, light-weight, and responsive UI controls in a single package.
Blazor Oqtane is an application that is built using Microsoft’s Blazor technology. It allows you to deploy and run modules written in Blazor. When Oqtane is deployed and running, it provides a dynamic web experience that can be run as client side Blazor or as server side Blazor.
Create a Custom Oqtane External Module

Follow the directions at this link: Using Custom JavaScript in Blazor Oqtane to create an External Oqtane Module.
This article will build on the code created in that article. It will require you to open two instances of Visual Studio. One for the Oqtane framework, and one for the MyCompay.TestExternal module.
We will follow the directions to implement Syncfusion located here: Blazor Getting Started – Syncfusion.
Add the Syncfusion.Blazor Nuget Package

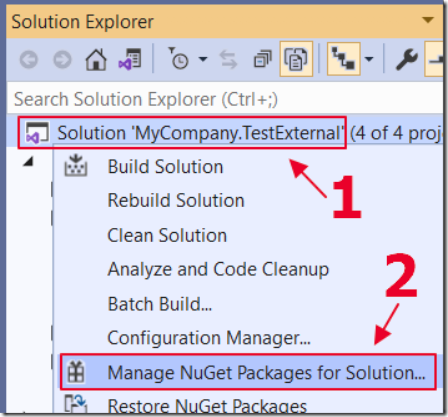
In Visual Studio, that has the MyCompay.TestExternal module loaded, right-click on the Solution node, and select Manage NuGet Packages for Solution.

Search for Syncfusion.Blazor and select the Client and the Server projects and press Install.
Also search for Newtonsoft.Json, select the Client project and press Install.
Include Syncfusion.Blazor Assembly in the Module Package

The MyCompany.TestExternal module will build into the Oqtane framework (in the other Visual Studio instance).
We need to instruct the MyCompany.TestExternal module to include the Syncfusion assemblies.
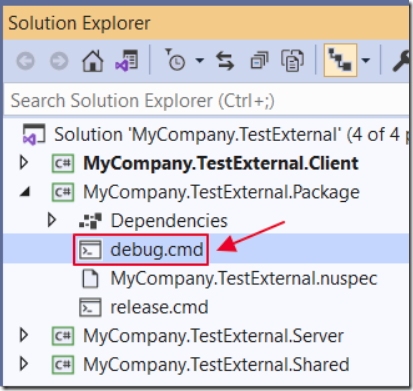
To that, open the debug.cmd file and remove this line:
XCOPY "..\Server\wwwroot\Modules\MyCompany.TestExternal\*" "..\..\oqtaneSource\Oqtane.Server\wwwroot\Modules\MyCompany.TestExternal\" /Y /S /I
Replace it with lines like the following:
XCOPY "..\Server\wwwroot\*" "..\..\oqtane.framework\Oqtane.Server\wwwroot\" /Y /S /IXCOPY "..\Server\bin\Debug\net8.0\Syncfusion.Blazor.dll" "..\..\oqtane.framework\Oqtane.Server\bin\Debug\net8.0\" /YXCOPY "..\Server\bin\Debug\net8.0\Syncfusion.ExcelExport.Net.dll" "..\..\oqtane.framework\Oqtane.Server\bin\Debug\net8.0\" /YXCOPY "..\Server\bin\Debug\net8.0\Syncfusion.Licensing.dll" "..\..\oqtane.framework\Oqtane.Server\bin\Debug\net8.0\" /YXCOPY "..\Server\bin\Debug\net8.0\Syncfusion.PdfExport.Net.dll" "..\..\oqtane.framework\Oqtane.Server\bin\Debug\net8.0\" /YXCOPY "..\Server\bin\Debug\net8.0\Newtonsoft.Json.dll" "..\..\oqtane.framework\Oqtane.Server\bin\Debug\net8.0\" /Y
Note, where I have “..\..\oqtane.framework” you will need to replace that with the path, of your Oqtane installation.
Add Using Statements to Imports.razor

Open the _Imports.razor file, in the Client project, and add the following using statement:
@using Syncfusion.Blazor
Implement Syncfusion in IServerStartup
Syncfusion requires its service to be registered in the Startup class of the Oqtane framework application.
To do this, in the MyCompany.TestExternal module project, we need to create a class that implements the Oqtane IServerStartup interface.
According to Shaun Walker (the creator or Oqtane): “…the IServerStartup interface matches the characteristics of the standard .NET Core Startup methods. You can create a class in your external module's Server project and add whatever service registration logic you would normally add in the Startup class. During startup Oqtane will call the methods automatically.”.

In the Server project, create a folder called Startup, and create a class file in it called ServerStartup.cs using the following code:
using Microsoft.AspNetCore.Builder;using Microsoft.AspNetCore.Hosting;using Microsoft.Extensions.Configuration;using Microsoft.Extensions.DependencyInjection;using Oqtane.Infrastructure;using Syncfusion.Blazor;namespace MyCompany.TestExternal.Server.Startup{public class ServerStartup : IServerStartup{public void ConfigureServices(IServiceCollection services){services.AddSyncfusionBlazor();}public void Configure(IApplicationBuilder app, IWebHostEnvironment env){// Register Syncfusion license// Get a free license here:// https://www.syncfusion.com/products/communitylicensevar builder = new ConfigurationBuilder().SetBasePath(env.ContentRootPath).AddJsonFile("appsettings.json", optional: false,reloadOnChange: true);var Configuration = builder.Build();var SyncfusionLicense = Configuration.GetSection("SyncfusionLicense");if (SyncfusionLicense != null){Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense(SyncfusionLicense.Value);}}public void ConfigureMvc(IMvcBuilder mvcBuilder){}}}
Support Oqtane WebAssembly Mode

Blazor Oqtane can run in two modes, Server or WebAssembly (you can switch modes by updating the Runtime property to either “Server” or “WebAssembly” in the appsettings.json file in the Oqtane website).
According to Oqtane creator, Shaun Walker “…the ModuleInfo.cs file in the Client project contains the implementation for IModule which contains a Dependencies property. This should contain a comma delimited list of all assemblies that need to be downloaded to the client when running on WebAssembly.”
Note: More information on why this is needed can be found at this link: https://github.com/oqtane/oqtane.framework/discussions/1076#discussioncomment-324100 and this link: Oqtane Blog | Oqtane Builds Momentum With 1.0.1 Release.
Open the ModuleInfo.cs file, and add a comma, and the Syncfusion assemblies to the Dependencies property, so the Dependencies property reads:
Dependencies = "MyCompany.TestExternal.Shared.Oqtane,Syncfusion.Blazor,Syncfusion.ExcelExport.Net,Syncfusion.Licensing,Syncfusion.PdfExport.Net,Newtonsoft.Json"

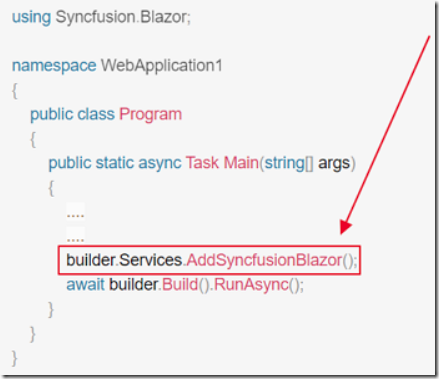
Syncfusion is properly registered when running Server mode by creating a class that implements the IServerStartup interface. However, when Syncfusion is running in WebAssembly mode, it wants to be registered in the Program.cs file in the Client project like this:

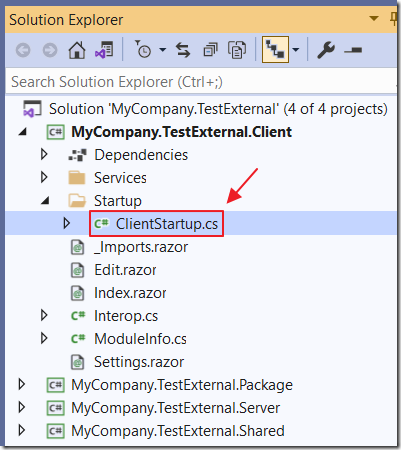
To do this in Oqtane, We create a ClientStartup.cs file in the Client project:

This class implements the IClientStartup interface, using the following code:
using Microsoft.Extensions.DependencyInjection;using Oqtane.Services;using Syncfusion.Blazor;namespace MyCompany.TestExternal.Client.Startup{public class ClientStartup : IClientStartup{public void ConfigureServices(IServiceCollection services){services.AddSyncfusionBlazor();//Syncfusion.Licensing.SyncfusionLicenseProvider// .RegisterLicense("Enter Your Syncfusion License Here");}}}
Including The JavaScript and .CSS Files
Syncfusion components require JavaScript and .css files that would be loaded using the Blazor _content feature.
Normally, these elements would be automatically extracted from the Syncfusion NuGet package, and deployed to the Blazor _content folder, when the project is built in Visual Studio.
However, due to the unique method that Oqtane uses to dynamically load custom modules, this process won’t work.
Therefore we will use the mikecasas method, of extracting the required resources from the NuGet package, described at this link.

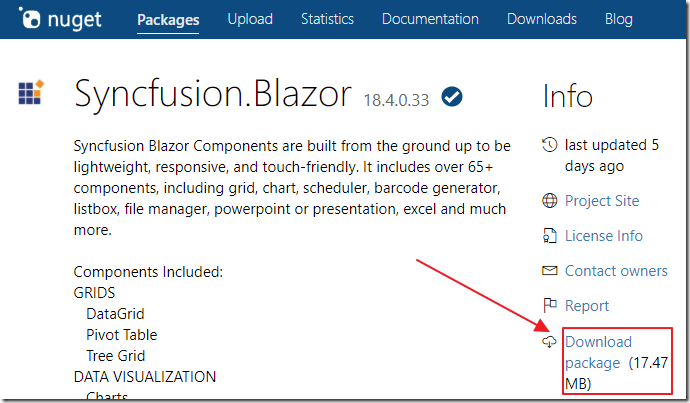
First, we download the NuGet package from the following link: NuGet Gallery | Syncfusion.Blazor 18.4.0.33

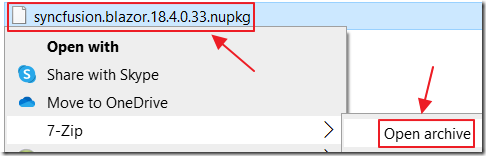
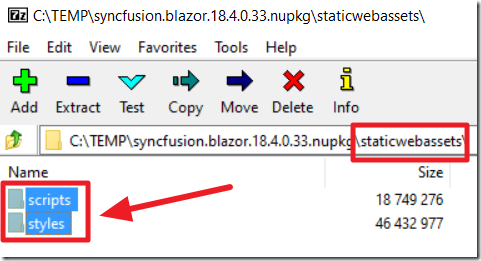
We use a tool like 7-Zip to unzip it.

We then extract the required resources from the staticwebassests folder.

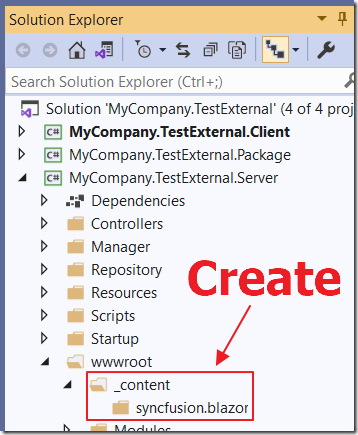
Next, we create the _content\syncfusion.blazor directory under Server\wwwroot\.

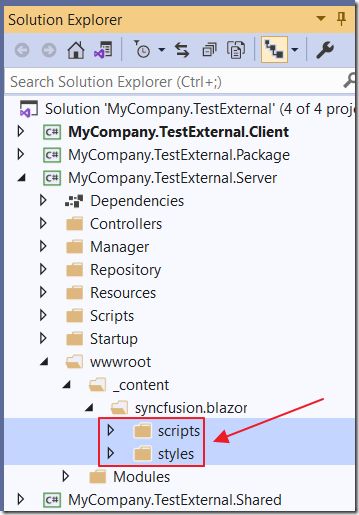
Finally, we place the files in the Server\wwwroot\_content\syncfusion.blazor directory.

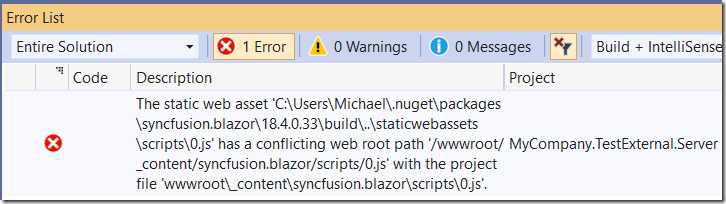
However, if we tried to re-build the Server project at this point, we would get an error that there is a conflicting web root path ‘/wwwroot.

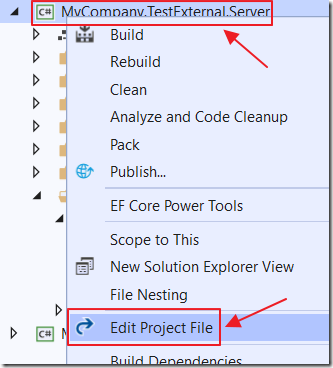
To resolve this, right-click on the Server project and select Edit Project File.
Add the following code, then save and close the file:
<ItemGroup><Content Remove="wwwroot\_content\**\*.*" /><None Include="wwwroot\_content\**\*.*" /></ItemGroup>
Include References
In the Index.razor page, change this code:
public override List<Resource> Resources => new List<Resource>(){new Resource { ResourceType = ResourceType.Stylesheet, Url = ModulePath() + "Module.css" },new Resource { ResourceType = ResourceType.Script, Url = ModulePath() + "Module.js" }};
To:
public override List<Resource> Resources => new List<Resource>(){new Resource { ResourceType = ResourceType.Stylesheet, Url = ModulePath() + "Module.css" },new Resource { ResourceType = ResourceType.Script, Url = ModulePath() + "Module.js" },new Resource { ResourceType = ResourceType.Stylesheet, Url = "_content/Syncfusion.Blazor/styles/bootstrap4.css" },new Resource { ResourceType = ResourceType.Stylesheet, Url = "_content/Syncfusion.Blazor/styles/material.css" },new Resource { ResourceType = ResourceType.Script, Url = "Modules/MyCompany.TestExternal/CustomJavaScript.js" }};
Consume Syncfusion In The Module

We are now ready to consume the Syncfusion UI controls in our Oqtane module.
Open the Index.razor file in the Client project and replace the html markup with the following code (keep the C# code as is in the @code section):
@using MyCompany.TestExternal.Services@using MyCompany.TestExternal.Models@namespace MyCompany.TestExternal@inherits ModuleBase@inject ITestExternalService TestExternalService@inject NavigationManager NavigationManager@using Syncfusion.Blazor.Buttons@using Syncfusion.Blazor.Grids<button class="btn btn-primary" @onclick="ShowAlert">ShowAlert</button>@if (_TestExternals == null){<p><em>Loading...</em></p> }else{<br /><ActionLink Action="Add"Security="SecurityAccessLevel.Edit"Text="Add TestExternal" /><br /><br />@if (_TestExternals.Count != 0){<SfGrid DataSource="@_TestExternals" AllowPaging="true"><GridPageSettings PageSize="5"></GridPageSettings></SfGrid>}else{<p>No Tests To Display</p>}}
Run The Application

Rebuild the MyCompany.TestExternal Solution in Visual Studio, and hit F5 to run the application in the instance of Visual Studio that contains the Oqtane solution.
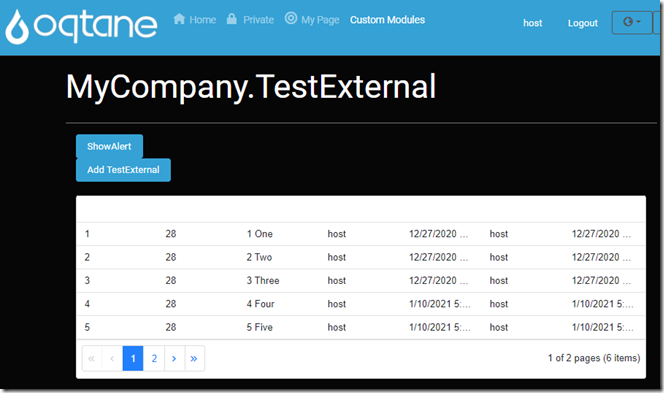
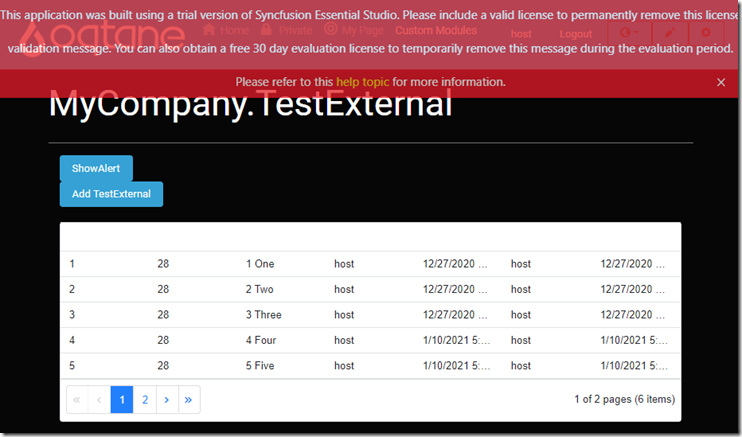
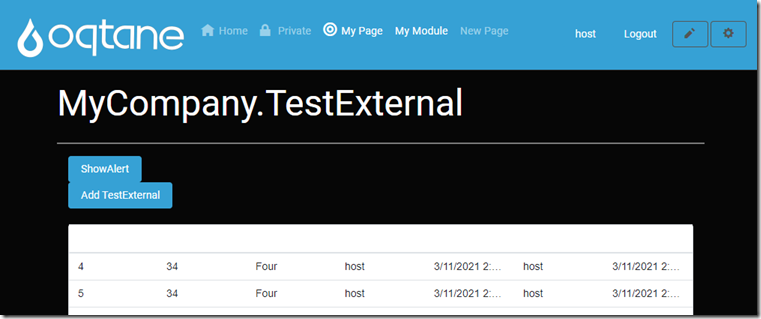
The Module will display.
You can add records, using the Add TestExternal button, and they will be displayed in the Syncfusion Grid control.

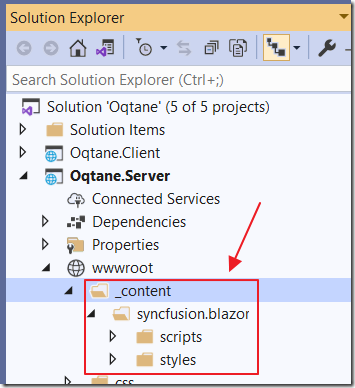
Also, when we look in the Oqtane framework solution, in Visual Studio, we see that the JavaScript and .css are properly deployed to the _content directory.
Register The Syncfusion License

Note: The following only applies to Oqtane running in “Server” mode:
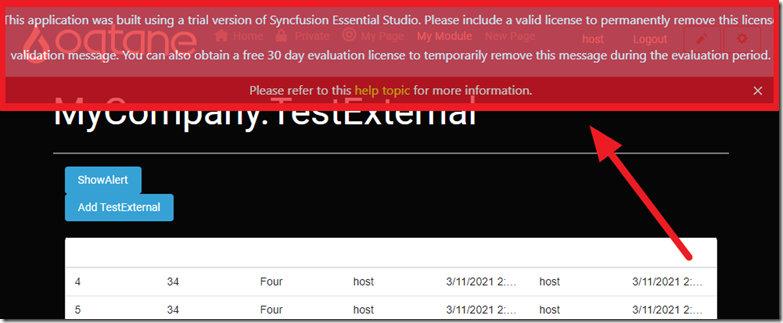
To remove the Syncfusion license notice, you will need to obtain a license.
You can obtain a free one at the following link: https://www.syncfusion.com/products/communitylicense

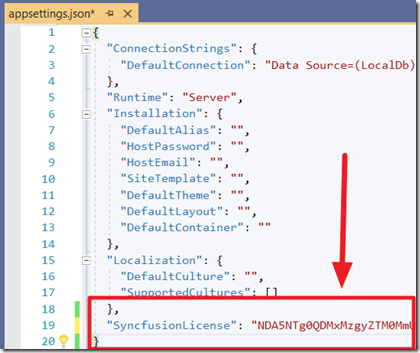
In the Oqtane project, open the appsettings.json file.

Add a SyncfusionLicense node and the Syncfusion license as its value.

In the MyCompany.TestExternal Solution in Visual Studio, open the ServerStartup.cs file.
Add the following using statement:
using Microsoft.Extensions.DependencyInjection;
Change the Configure method to the following:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){// Register Syncfusion license// Get a free license here:// https://www.syncfusion.com/products/communitylicensevar builder = new ConfigurationBuilder().SetBasePath(env.ContentRootPath).AddJsonFile("appsettings.json", optional: false,reloadOnChange: true);var Configuration = builder.Build();var SyncfusionLicense = Configuration.GetSection("SyncfusionLicense");if (SyncfusionLicense != null){Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense(SyncfusionLicense.Value);}}
Rebuild the MyCompany.TestExternal project.
Rebuild the Oqtane project.
Restart the Oqtane site.

Now when you run the application, the warning no longer appears.
Download
The project is available on the Downloads page on this site.
You must have Visual Studio 2019 (or higher) installed to run the code.
Links (BlazorHelpWebsite.com)
Using Custom JavaScript in Blazor Oqtane
Using Radzen In Oqtane Modules
Configuring The Blazor Oqtane Blog Module
Creating a Custom Distribution of Blazor Oqtane Using Site Templates
Links (other)
In Progress: 3rd Party Components Integration in Blazor Oqtane (github.com)
