1/23/2022 Admin
Using Custom JavaScript in Blazor Oqtane
You can implement custom JavaScript in your internal and external Blazor Oqtane modules.
Blazor Oqtane is an application that is built using Microsoft’s Blazor technology. It allows you to deploy and run modules written in Blazor. When Oqtane is deployed and running, it provides a dynamic web experience that can be run as client side Blazor or as server side Blazor.
What makes Oqtane different from other Blazor applications, is that it produces the entire website, not just a single application. Oqtane was created by Shaun Walker and is inspired by the DotNetNuke web application framework. Oqtane is a native Blazor application written from the ground up using modern .NET Core technology. It is a modular framework offering a fully dynamic page compositing model, multi-site support, designer friendly templates (skins), and extensibility via third party modules.
This article covers implementing your custom JavaScript in your own Oqtane custom modules. If you need to implement a JavaScript framework, for example for controls or themes, you will need to register the JavaScript framework. To do that, see: Using Radzen In Oqtane Modules.
In this article, we are implementing this simple custom JavaScript example by Oqtane founder Shaun Walker: Register Telerik UI for Blazor · Discussion #690 · oqtane/oqtane.framework (github.com)
To learn more about Oqtane see What is Blazor Oqtane?
Install Blazor Oqtane
Use the directions here to install Oqtane using Visual Studio and to create a module: Oqtane Module Creator.
Update The Code
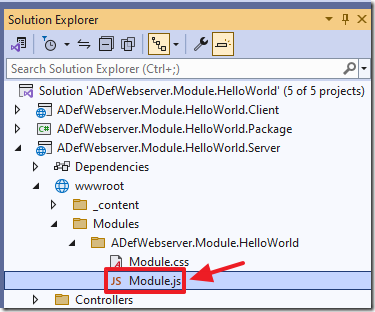
Open the file at:
Server\wwwroot\Modules\ADefWebserver.Module.HelloWorld\Module.js
and replace all the code with the following code:
/* Module Script */var ADefWebserver = ADefWebserver || {};ADefWebserver.HelloWorld = {showAlert: function (message) {alert(message);}};
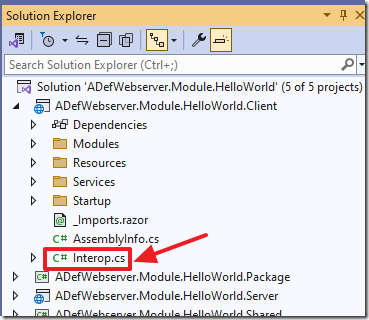
In the Client project, open the Interop.cs file and add the following method to the class:
public Task ShowAlert(string message){try{_jsRuntime.InvokeVoidAsync("ADefWebserver.HelloWorld.showAlert",message);return Task.CompletedTask;}catch{return Task.CompletedTask;}}
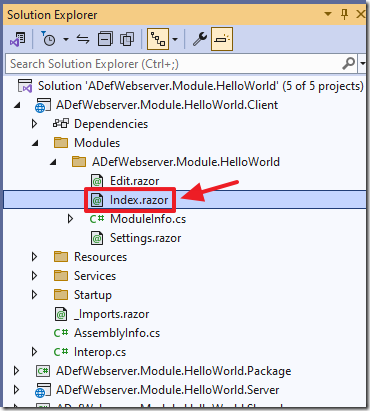
In the Client project, open the Index.razor file and add the following markup to display the button to invoke the JavaScript:
<button class="btn btn-primary" @onclick="ShowAlert">ShowAlert</button>
Finally, add the following code to implement the method:
private async Task ShowAlert(){var interop = new Interop(JSRuntime);await interop.ShowAlert("Test");}
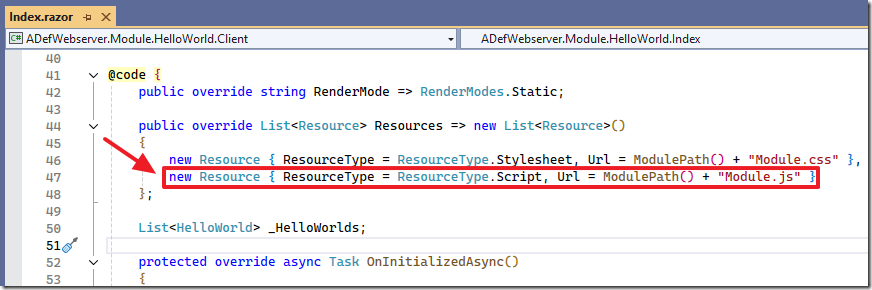
Note: This code in the Index.razor page references the JavaScript file.
Make The Page Interactive
On the Index.razor page, change this line:
public override string RenderMode => RenderModes.Static;
To:
public override string RenderMode => RenderModes.Interactive;
Rebuild the ADefWebserver.HelloWorld solution in Visual Studio, and hit F5 to run the application in the instance of Visual Studio that contains the Oqtane solution.
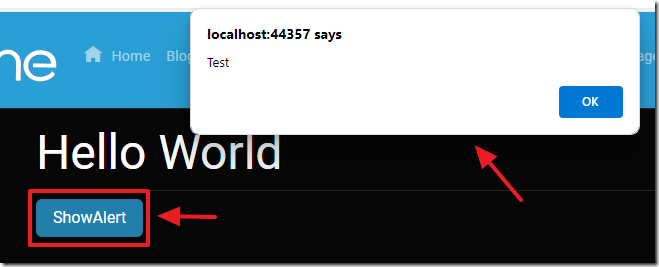
You will see a ShowAlert button.
When you click it, the JavaScript will run, and a JavaScript popup will display.
Download
The project is available on the Downloads page on this site.
You must have Visual Studio 2022 (or higher) installed to run the code.
Links (BlazorHelpWebsite.com)
Upgrading a Blazor Oqtane Module
Using Syncfusion In Oqtane Modules
Using Radzen In Oqtane Modules
Using Custom JavaScript in Blazor Oqtane
Creating a Custom Distribution of Blazor Oqtane Using Site Templates
Upgrading a Blazor Oqtane Module
Links (other)
Support for dynamic inclusion of global resources in _host.cshtml