12/27/2020 Admin
Using Radzen In Oqtane Modules

You can use the Radzen Component Library in your Blazor Oqtane modules.
Radzen Blazor Components is a free set of 60+ native Blazor UI controls.
Blazor Oqtane is an application that is built using Microsoft’s Blazor technology. It allows you to deploy and run modules written in Blazor. When Oqtane is deployed and running, it provides a dynamic web experience that can be run as client side Blazor or as server side Blazor.
Create a Custom Oqtane External Module

Follow the directions at this link: Using Custom JavaScript in Blazor Oqtane to create an External Oqtane Module.
This article will build on the code created in that article. It will require you to open two instances of Visual Studio. One for the Oqtane framework, and one for the MyCompay.TestExternal module.
We will follow the directions to implement Radzen located here: How to get started with the Radzen Blazor components.
Add the Radzen.Blazor Nuget Package

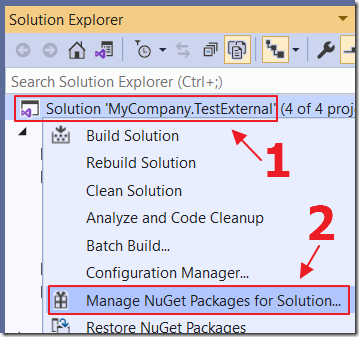
In Visual Studio, that has the MyCompay.TestExternal module loaded, right-click on the Solution node, and select Manage NuGet Packages for Solution.

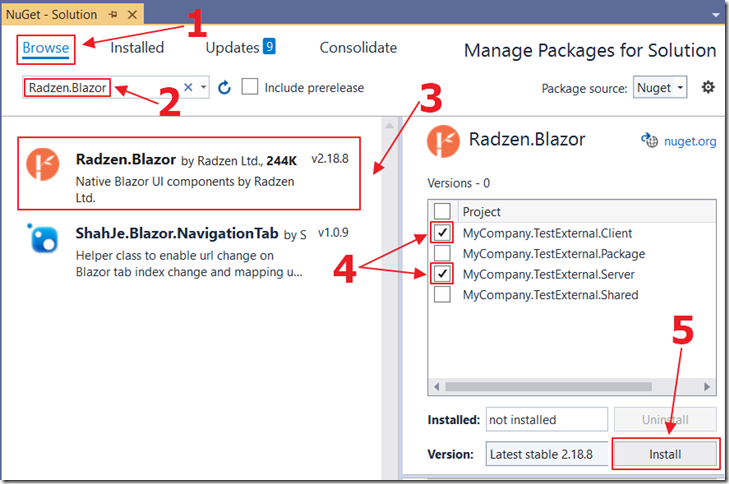
Search for Radzen.Blazor and select the Client and the Server projects and press Install.
Include Radzen.Blazor Assembly in the Module Package

The MyCompany.TestExternal module will build into the Oqtane framework (in the other Visual Studio instance).
We need to instruct the MyCompany.TestExternal module to include the Radzen.Blazor.dll.
To that, open the debug.cmd file and add a line like the following:
XCOPY "..\Server\bin\Debug\net6.0\Radzen.Blazor.dll" "..\..\oqtaneSource\Oqtane.Server\bin\Debug\net6.0\" /Y
Note: As part of the migration from .NET 5 to .NET 6 the /bin folder location has changed from net5.0 to net6.0
Note, where I have “oqtaneSource” you will need to replace that with the name, of the folder, of your Oqtane installation.
In my case, my Oqtane solution is installed at: C:\TempOqtane\oqtaneSource.
Add Using Statements to Imports.razor

Open the _Imports.razor file, in the Client project, and add the following using statements:
@using Radzen@using Radzen.Blazor
Implement IServerStartup to Invoke Radzen Services

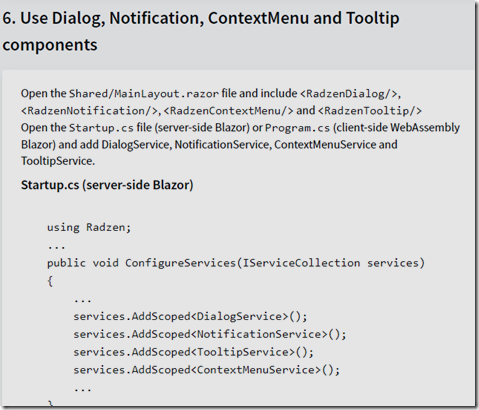
Radzen includes several services that must be registered in the Startup class of the Oqtane framework application.
To do this, in the MyCompany.TestExternal module project, we need to create a class that implements the Oqtane IServerStartup interface.
According to Shaun Walker (the creator or Oqtane): “…the IServerStartup interface matches the characteristics of the standard .NET Core Startup methods. You can create a class in your external module's Server project and add whatever service registration logic you would normally add in the Startup class. During startup Oqtane will call the methods automatically.”.

In the Server project, create a folder called Startup, and create a class file in it called ServerStartup.cs using the following code:
using Microsoft.AspNetCore.Builder;using Microsoft.AspNetCore.Hosting;using Microsoft.Extensions.DependencyInjection;using Oqtane.Infrastructure;using Radzen;namespace MyCompany.TestExternal.Server.Startup{public class ServerStartup : IServerStartup{public void ConfigureServices(IServiceCollection services){services.AddScoped<DialogService>();services.AddScoped<NotificationService>();services.AddScoped<TooltipService>();services.AddScoped<ContextMenuService>();}public void Configure(IApplicationBuilder app,IWebHostEnvironment env){}public void ConfigureMvc(IMvcBuilder mvcBuilder){}}}
Support Oqtane WebAssembly Mode

Blazor Oqtane can run in two modes, Server or WebAssembly (you can switch modes by updating the Runtime property in the appsettings.json file in the Oqtane website).
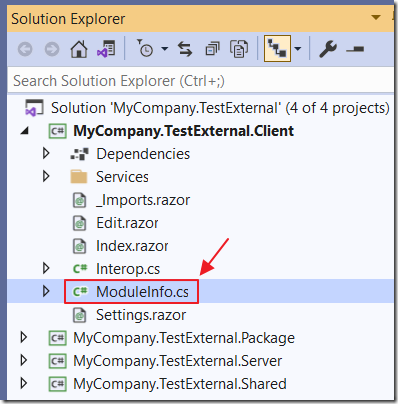
According to Oqtane creator, Shaun Walker “…the ModuleInfo.cs file in the Client project contains the implementation for IModule which contains a Dependencies property. This should contain a comma delimited list of all assemblies that need to be downloaded to the client when running on WebAssembly.”
Note: More information on why this is needed can be found at this link: https://github.com/oqtane/oqtane.framework/discussions/1076#discussioncomment-324100 and this link: Oqtane Blog | Oqtane Builds Momentum With 1.0.1 Release.
Open the ModuleInfo.cs file, and add a comma, and the Radzen.Blazor assembly to the Dependencies property, so the Dependencies property reads:
Dependencies = "MyCompany.TestExternal.Shared.Oqtane,Radzen.Blazor"
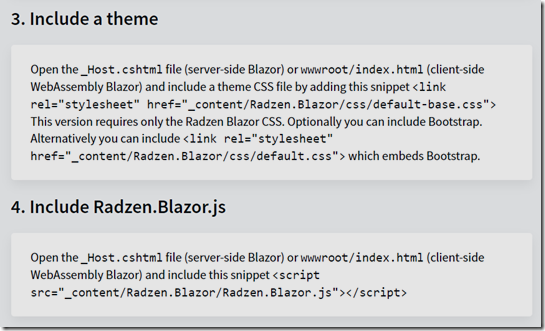
Including The Radzen Theme and JavaScript

The Radzen instructions describe adding references to the Theme and JavaScript files that would be loaded using the Blazor _content feature (that would pull the resources out of the Radzen.Blazor.dll assembly).
At this time, it is not possible for this to work when using Oqtane.
Therefore we will use the mikecasas method, of extracting the required resources from the NuGet package, described at this link.

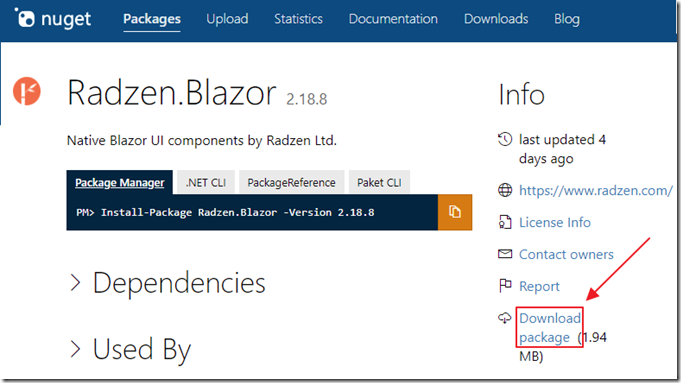
First, we download the NuGet package from the following link: NuGet Gallery | Radzen.Blazor 2.18.8.

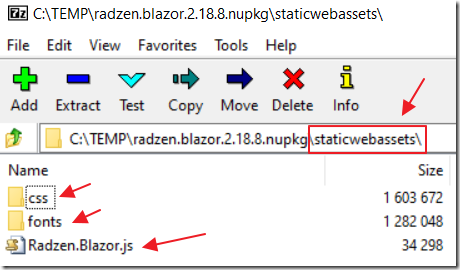
We use a tool like 7-Zip to unzip it.

We then extract the required resources from the staticwebassests folder.

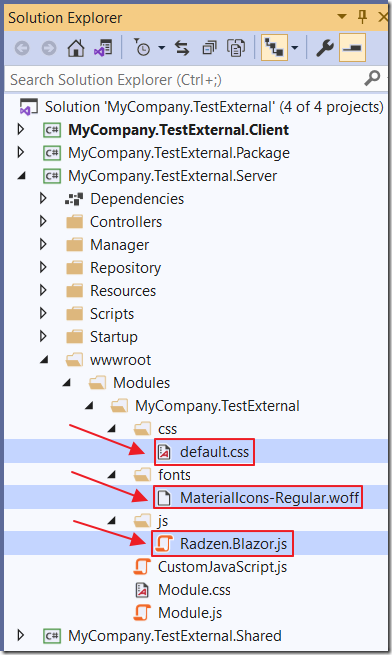
Finally, we create folders for each type of element and place the files in the Server\wwwroot\Modules\MyCompany.TestExternal directory.
Using IHostResources to Include References in _Host.cshtml
Unlike the method of registering JavaScript files described in: Using Custom JavaScript in Blazor Oqtane, UI component suites, such as Radzen, require their .css, JavaScript, and fonts be be referenced in the _Hosts.cshtml file of the main Blazor application (in this case the Oqtane framework).
To facilitate this, Oqtane requires your module to include a class that implements the IHostResources interface.

Create a HostResources.cs file in the Server project if you don’t already have it from the previous tutorial.
Change the code to the following:
using System.Collections.Generic;using Oqtane.Infrastructure;using Oqtane.Models;using Oqtane.Shared;namespace MyCompany.TestExternal{ public class HostResources : IHostResources{public List<Resource> Resources => new List<Resource>(){// Note: The reference to CustomJavaScript.js// existed previouslynew Resource {ResourceType = ResourceType.Script,Url = "Modules/"+ GetType().Namespace+ "/CustomJavaScript.js"},// New References:new Resource {ResourceType = ResourceType.Script,Url = "Modules/" + GetType().Namespace+ "/fonts/MaterialIcons-Regular.woff" },new Resource {ResourceType = ResourceType.Stylesheet,Url = "Modules/" + GetType().Namespace+ "/css/default.css" },new Resource {ResourceType = ResourceType.Script,Url = "Modules/" + GetType().Namespace+ "/js/Radzen.Blazor.js" },};}}
Consume Radzen In The Module

We are now ready to consume the Radzen UI controls in our Oqtane module.
Open the Index.razor file in the Client project and replace the html markup with the following code (keep the C# code as is in the @code section):
<button class="btn btn-primary" @onclick="ShowAlert">ShowAlert</button>@if (_TestExternals == null){<p><em>Loading...</em></p> }else{<br /><ActionLink Action="Add" Security="SecurityAccessLevel.Edit"Text="Add TestExternal" /><br /><br />@if (_TestExternals.Count != 0){<RadzenDataList WrapItems="true" AllowPaging="true"Data="@_TestExternals"PageSize="2" TItem="TestExternal"><Template Context="context"><RadzenCard Style="width:300px;"><div class="row"><div class="col-md-12"><h2>Name: <b>@context.Name</b></h2><p><ActionLink Action="Edit"Parameters="@($"id=" +context.TestExternalId.ToString())" /> <ActionDialog Header="Delete RadzenTest"Message="@("Are You Sure You Wish To Delete The "+ context.Name + " RadzenTest?")"Action="Delete" Security="SecurityAccessLevel.Edit"Class="btn btn-danger"OnClick="@(async () => await Delete(context))" /></p></div></div></RadzenCard></Template></RadzenDataList>}else{<p>No RadzenTests To Display</p>}}

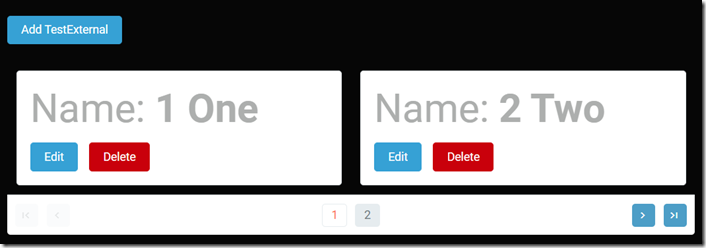
Rebuild the MyCompany.TestExternal Solution in Visual Studio, and hit F5 to run the application in the instance of Visual Studio that contains the Oqtane solution.
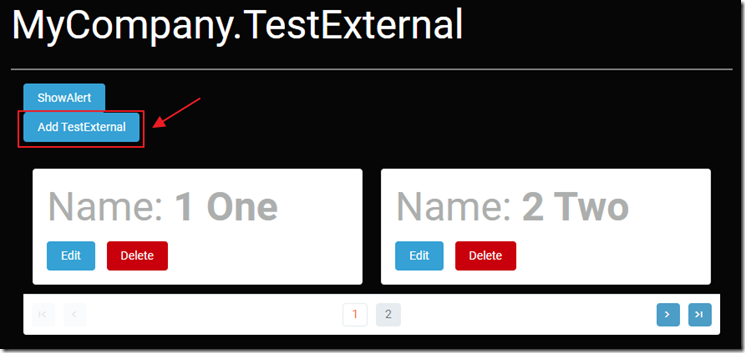
The Module will display.

You can add some records and they will be displayed in the RadzenDataList pageable control.
Download
The project is available on the Downloads page on this site.
You must have Visual Studio 2019 (or higher) installed to run the code.
Links (BlazorHelpWebsite.com)
Using Custom JavaScript in Blazor Oqtane
Using Syncfusion In Oqtane Modules
Configuring The Blazor Oqtane Blog Module
Creating a Custom Distribution of Blazor Oqtane Using Site Templates
Links (other)
Support for dynamic inclusion of global resources in _host.cshtml
https://github.com/oqtane/oqtane.framework/discussions/906#discussioncomment-137624
