5/27/2020 Admin
Installing Blazor Oqtane
Oqtane is an application that is built using Microsoft’s Blazor technology. It allows you to deploy and run modules written in Blazor. When Oqtane is deployed and running, it provides a dynamic web experience that can be run as client side Blazor or as server side Blazor.
Requirements:
A Microsoft Azure Account (you can create one at this link: https://azure.microsoft.com/en-us/free/
Set Up Azure SQL Database
Log into the Microsoft Azure portal at: https://portal.azure.com

Click Create a resource.

Enter SQL Database and press the Enter key to initiate a search.

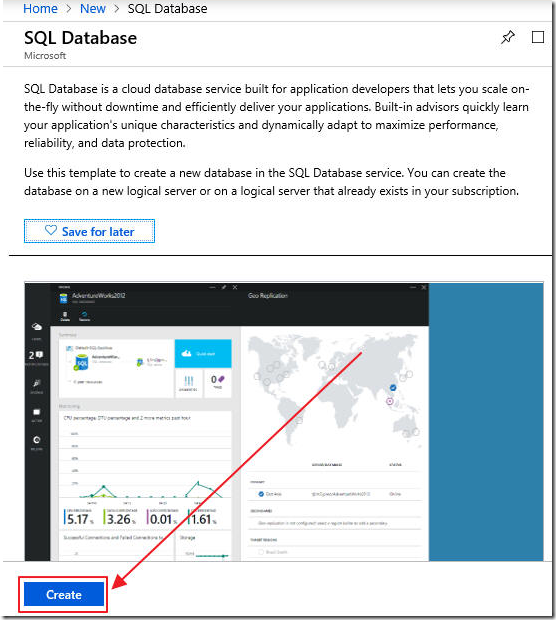
Click the Create button.

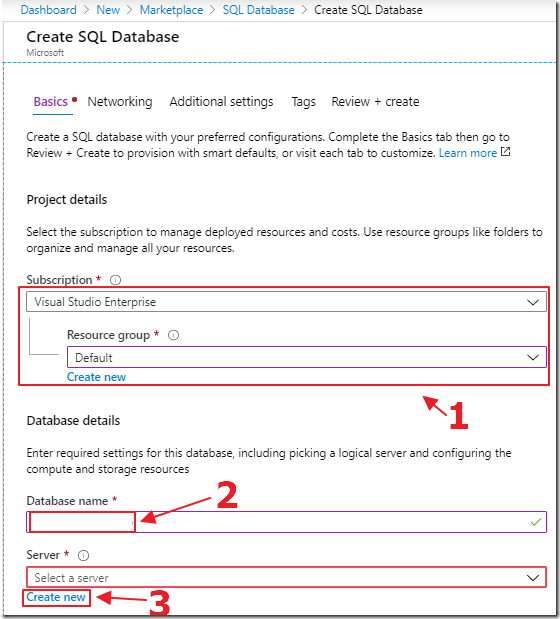
Fill in the required fields.
If you have an existing Azure SQL Server to host the database you can select it.
Otherwise click the Create new link next to Server.
Note: You will need to note the Database name to use in the Installation Wizard in the later steps.

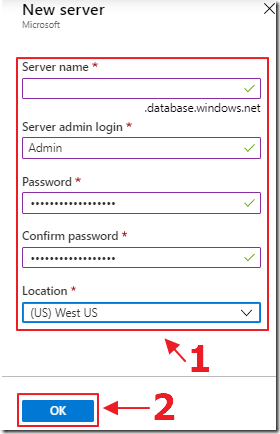
Fill in the information and click the OK button.
Note: You will need to note the server name (including the .database.windows.net part), the username and the password to use in the Installation Wizard in the later steps.

This will return you to the main SQL Server blade.
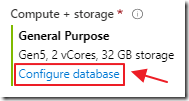
Click the Configure database button.

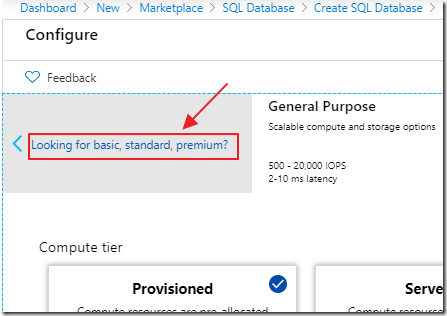
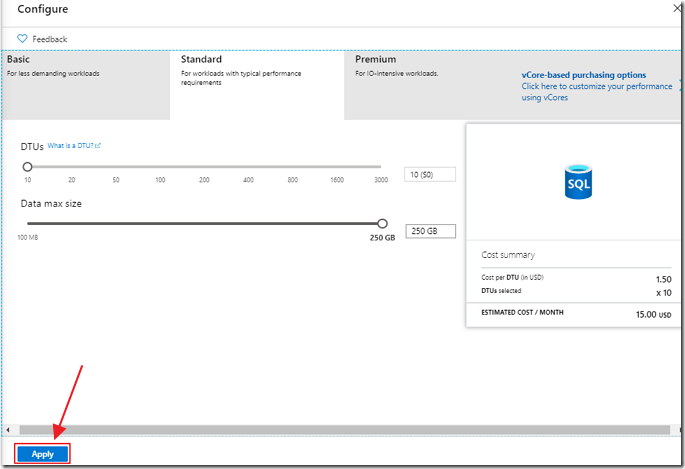
Select the Standard section (this does not require a powerful database for the average sized web traffic).

Select the size, ensure you note the estimated monthly cost, and click Apply.

Click the Review + create button.

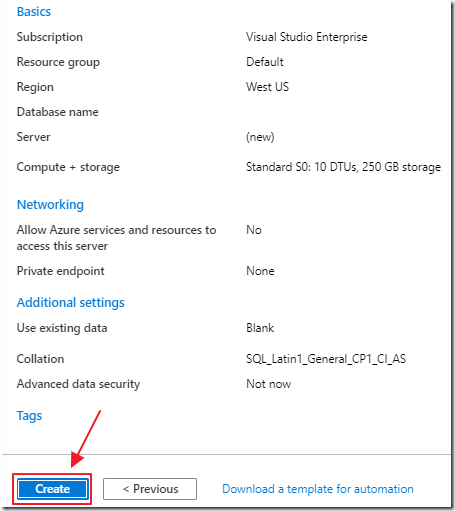
Finally click the Create button.

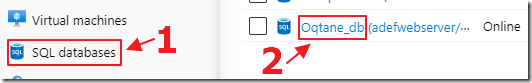
After the database is created, navigate to SQL databases then select the database.

You will need to open up the firewall on the database to allow the Azure web app (created in the later steps), to access it.
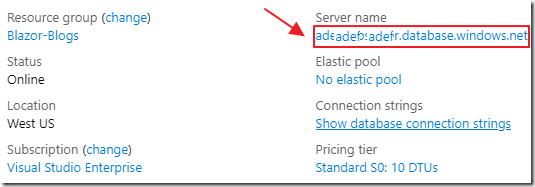
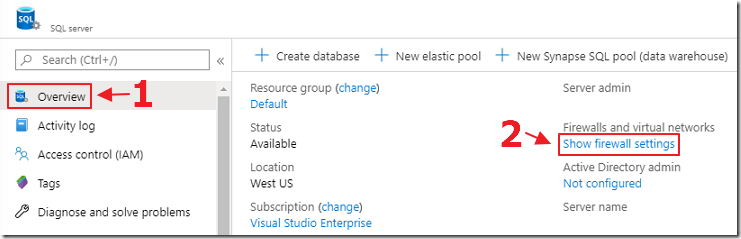
Click in the Server name to navigate to the database server that the SQL database is running on.

Click Show firewall settings.

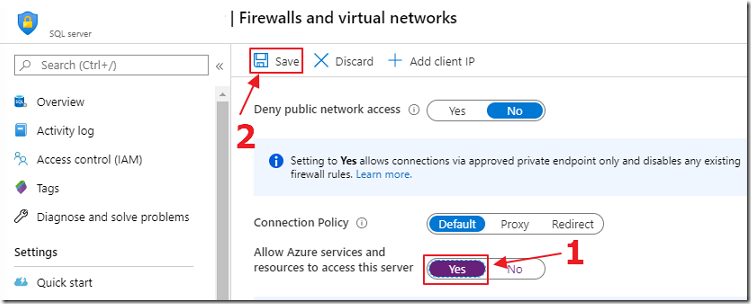
Enable: Allow Azure services and resources to access this server
Click the Save button.
Set Up The Azure Website

Select Create a resource.

Enter Web App and press the Enter key to initiate a search.

Click the Create button.

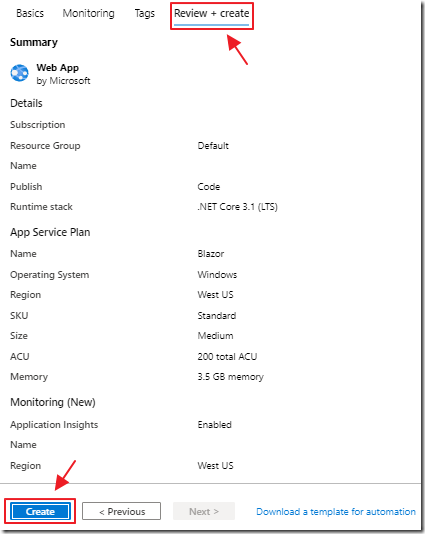
Fill in the required fields and click the Review + create button.

On the Review + create tab, click the Create button.

It may take some time for Azure to create and deploy the Web App.

When it is ready, click on it to select it.

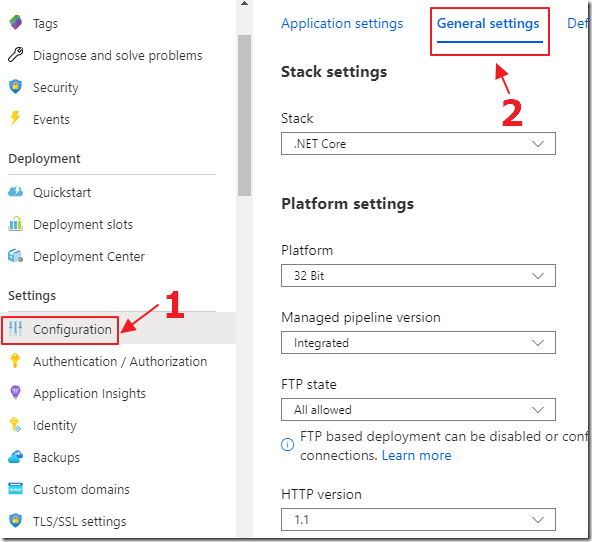
Go into Configuration, then General settings.

Enable Web Sockets.

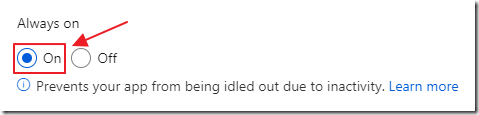
Also, if your App Service Plan allows it (you must be at a certain level to enable this additional feature), enable Always on.

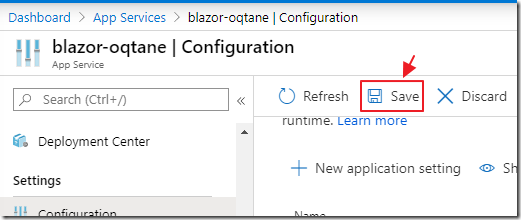
Click Save.

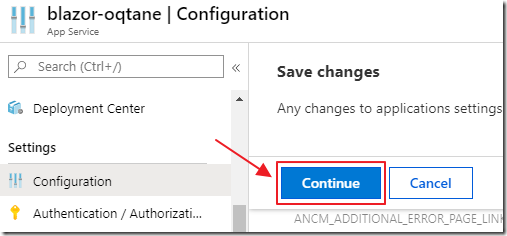
Click Continue.
Deploy The Code

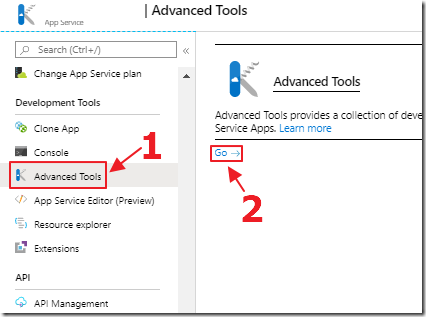
In the Development Tools section, select Advanced Tools, then select Go.

When the Kudu window opens, from the Debug console menu, select CMD.

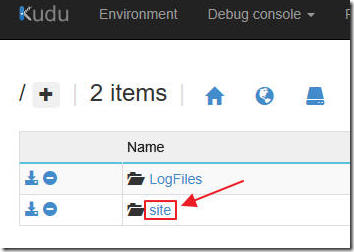
Select site.

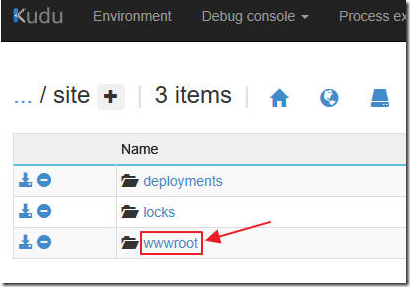
Then select wwwroot.

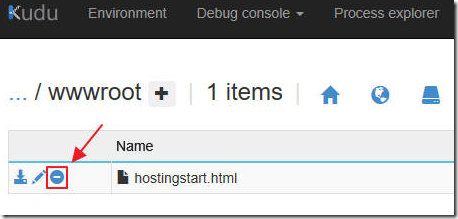
In the wwwroot folder, click the delete button to delete any files already there.

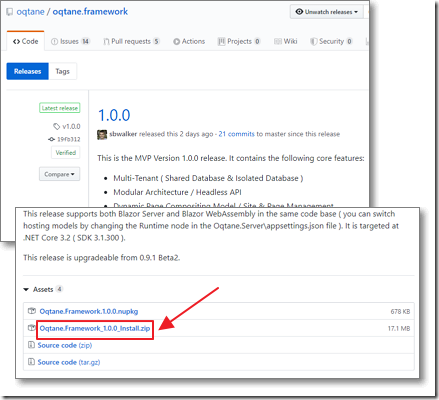
Download the latest installation _InstallPackage.zip file from the Releases page (https://github.com/oqtane/oqtane.framework/releases).

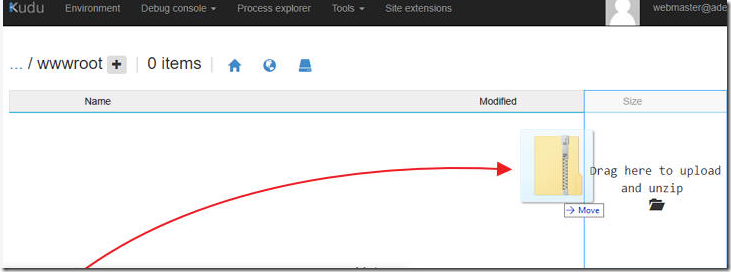
Drag that file onto the web browser window until you see the box that says: Drag here to upload and unzip.
Release your finger on your mouse to drop the .zip file in that box.

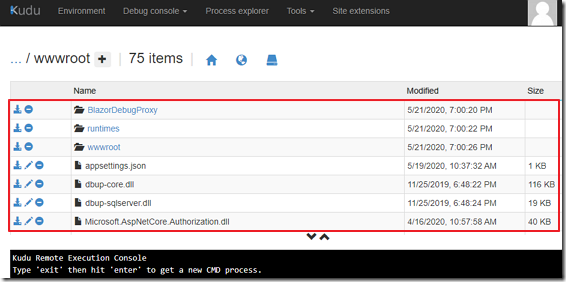
The file will be uploaded and unzipped.

When the process is complete the pages will display.
Note: If you have any issues, you can also deploy the files to the wwwroot directory using other methods such as FTP.
Install Wizard

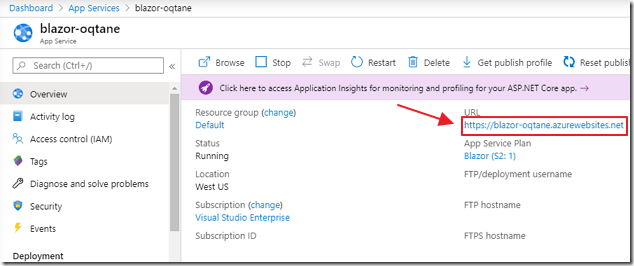
Return to the main Azure Portal window.
Select the Web App, then Overview, then click the URL link to navigate to the website.

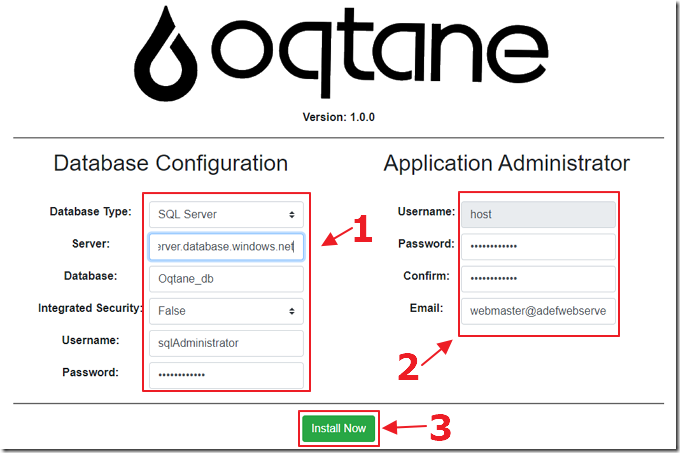
Fill in the information for the installer and click the Install Now button.
Note the password for the host account, you will need it in a later step.

The site will install.

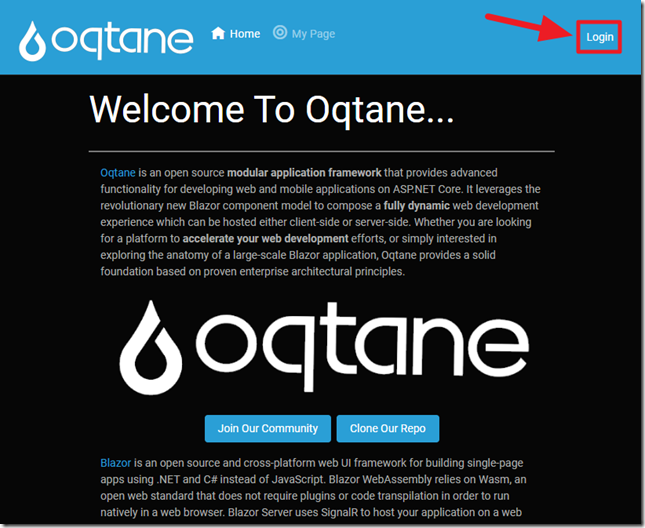
The site will display.
Click the Login button to log in with the Host account you created in the installer.
