12/18/2021 Admin
Hosting A Blazor Visual Studio Project Directly In IIS
I had a need to view the Blazor application I was developing in IIS. Furthermore, I wanted this application to work even when Visual Studio was not running.
This can be accomplished by following the directions at this link: Publish an ASP.NET Core app to IIS however, this requires me to publish the app each time. I wanted to just build the project in Visual Studio and have it work.
You can also follow the directions here: Development-time IIS support in Visual Studio for ASP.NET Core but, this only works if Visual Studio is running. I wanted to go to a web address like this: http://localhost/ADefHelpDesk and have the app just work.
You Need A Web.config File To Host A Blazor App In IIS
Blazor projects, by default, do not contain web.config files. However, IIS cannot host a Blazor application without one. When you publish a Blazor application to IIS (or to Azure) a web.config file is created for you and placed at the destination webserver. So, you need to create one and add it to the project so it will be in the “bin/Release/net6.0” folder of the Visual Studio project you will be pointing IIS to.
However, this web.config will now be used when publishing your Blazor application. I originally created a web.config that worked in IIS, but when the application was published to Azure, Azure didn’t like the settings, and the Blazor app would not run in Azure.
Ultimately I wanted my Blazor application to work on Azure, so I deleted my manually created web.config, and followed the directions here: Deploying A Server Side Blazor Application To Azure to publish it to Azure.
I then logged into Azure: https://portal.azure.com/
![]()
Went to App Services.
![]()
Selected the Website.

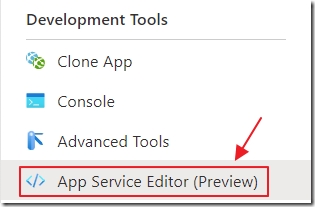
Selected App Service Editor.
![]()
Selected the web.config file and copied the contents:
<?xml version="1.0" encoding="utf-8"?><configuration><location path="." inheritInChildApplications="false"><system.webServer><handlers><add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /></handlers><aspNetCore processPath="dotnet" arguments=".\ADefHelpDeskWebApp.dll" stdoutLogEnabled="false" stdoutLogFile="\\?\%home%\LogFiles\stdout" hostingModel="inprocess" /></system.webServer></location></configuration>

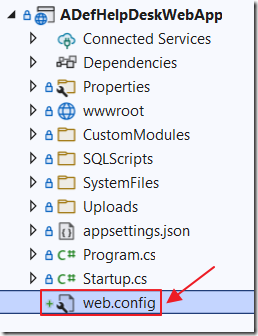
I then created a web.config file in the root of my Blazor project and put the contents in that file.

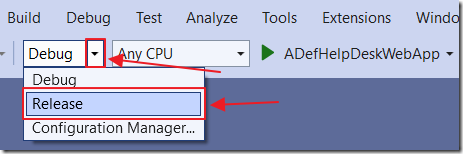
Now, in Visual Studio, if I switch to Release and Build the project…

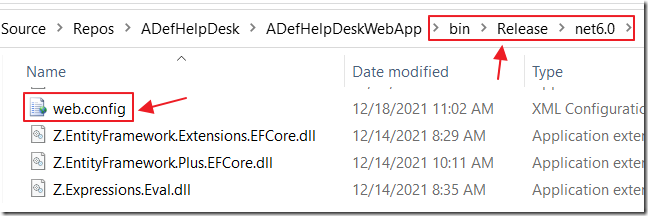
There is now a web.config file in the bin/Release/net6.0 directory.
Configure IIS - Installing the ASP.NET Core Hosting Bundle
Now that we have a web.config file we can point IIS to that directory and run the Blazor application, even if Visual Studio is not running.

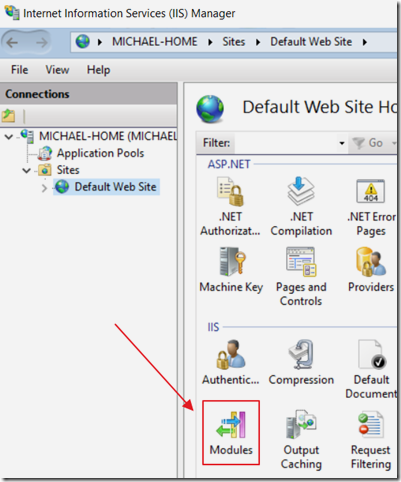
Open IIS.

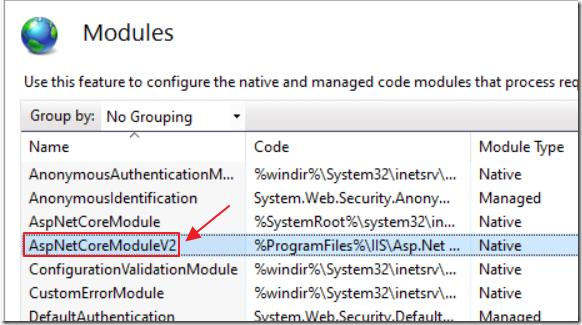
Open Modules.

Check to see if you have the AspNetCoreModuleV2 installed.
If you do not have the module, you need to install this: Current .NET Core Hosting Bundle installer (direct download)
After installing it, reboot your machine (or don’t, but, if things don’t work, restart your machine…)

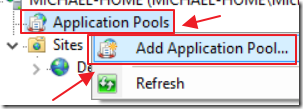
Next, right-click on the Application Pool node and select Add Application Pool.

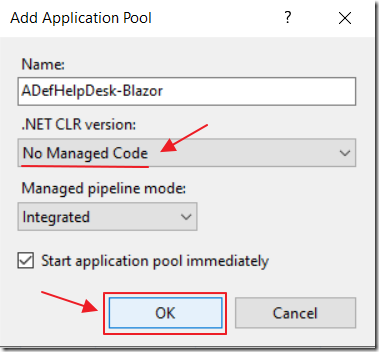
Give it a name, make sure you select No Managed Code and click OK.

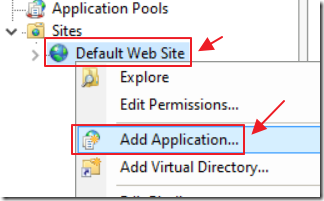
Next, right-click on the Default Web Site node and select Add Application.

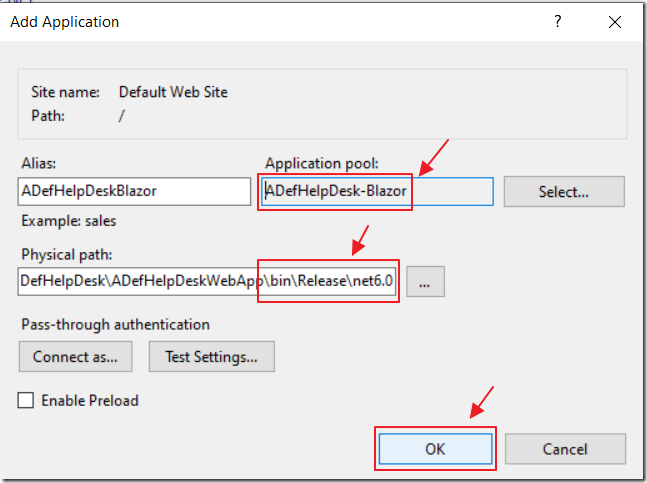
Fill in the values, ensuring you select the Application pool you created earlier.
Note: We are pointing to the bin/Release/net6.0 directory rather than the the bin/debug/net6.0 directory because IIS will lock the the bin/debug/net6.0 directory and prevent Visual Studio from building to it (actually it will lock the the bin/Release/net6.0 directory too, but this way you have a choice. When IIS does lock the directory, just start and stop IIS to release any locks).

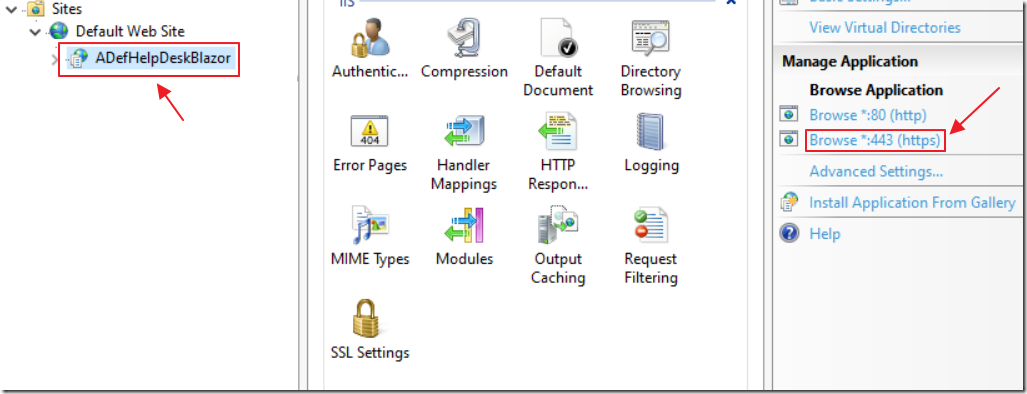
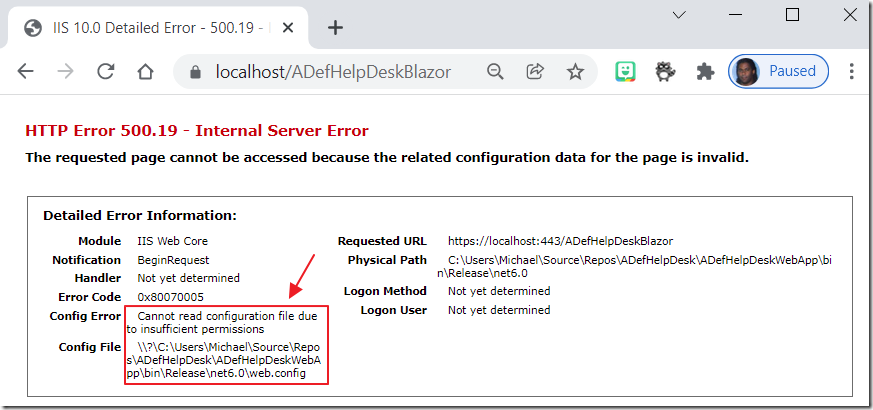
Select the site, and click the button to Browse to the site.

If you get a permission error message…

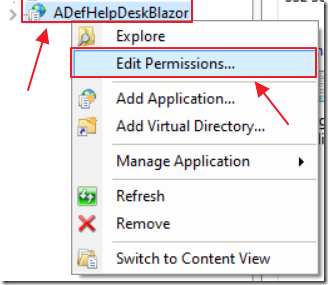
In IIS, right-click on the website and select Edit Permissions.

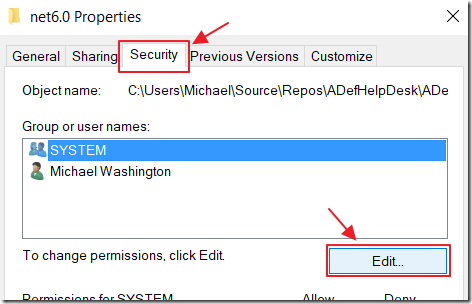
Select Security, then Edit.

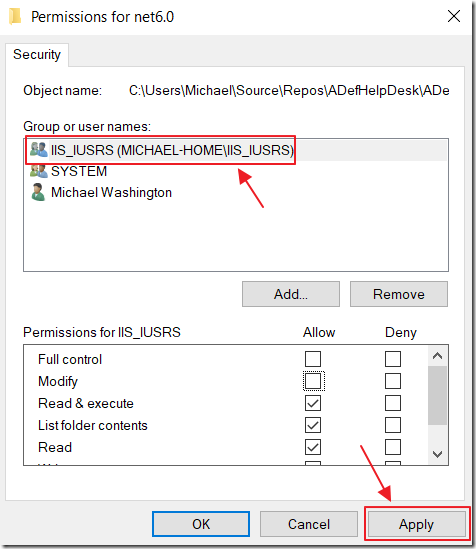
Give access to IIS_IUSRS.

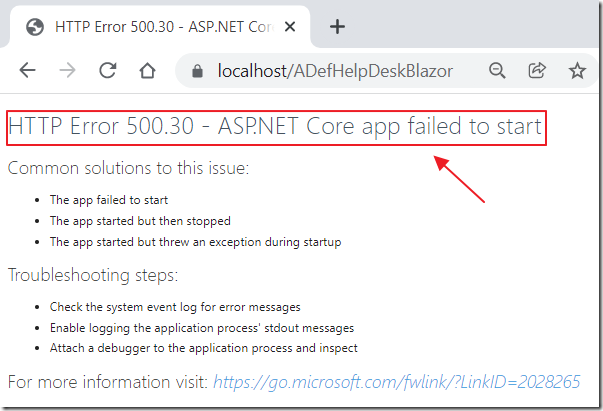
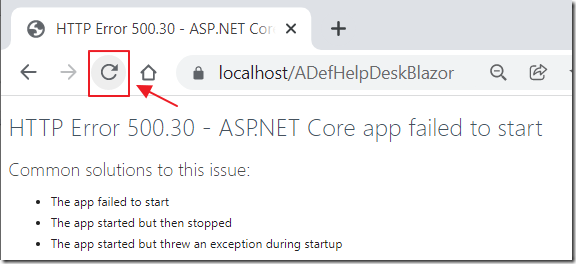
If you get:
HTTP Error 500.30 - ASP.NET Core app failed to start

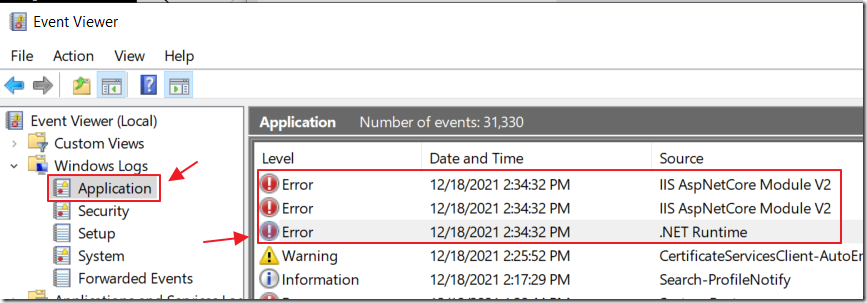
Open the Event Viewer app.

Check the Application section.
You will usually have a series of errors, but, the earliest one in the group is the cause.
In my case it was the following error saying the wwwroot directory did not exist:
Application: w3wp.exe
CoreCLR Version: 6.0.121.56705
.NET Version: 6.0.1
Description: The process was terminated due to an unhandled exception.
Exception Info: System.IO.DirectoryNotFoundException: C:\Users\Michael\Source\Repos\ADefHelpDesk\ADefHelpDeskWebApp\wwwroot\
at Microsoft.Extensions.FileProviders.PhysicalFileProvider..ctor(String root, ExclusionFilters filters)
at Microsoft.Extensions.FileProviders.PhysicalFileProvider..ctor(String root)
at Microsoft.AspNetCore.Hosting.StaticWebAssets.StaticWebAssetsLoader.<>c.<UseStaticWebAssetsCore>b__1_0(String contentRoot)
at Microsoft.AspNetCore.StaticWebAssets.ManifestStaticWebAssetFileProvider..ctor(StaticWebAssetManifest manifest, Func`2 fileProviderFactory)
at Microsoft.AspNetCore.Hosting.StaticWebAssets.StaticWebAssetsLoader.UseStaticWebAssetsCore(IWebHostEnvironment environment, Stream manifest)
at Microsoft.AspNetCore.Hosting.StaticWebAssets.StaticWebAssetsLoader.UseStaticWebAssets(IWebHostEnvironment environment, IConfiguration configuration)
at Microsoft.AspNetCore.Hosting.WebHostBuilderExtensions.<>c.<UseStaticWebAssets>b__10_0(WebHostBuilderContext context, IConfigurationBuilder configBuilder)
at Microsoft.AspNetCore.Hosting.GenericWebHostBuilder.<>c__DisplayClass9_0.<ConfigureAppConfiguration>b__0(HostBuilderContext context, IConfigurationBuilder builder)
at Microsoft.Extensions.Hosting.HostBuilder.BuildAppConfiguration()
at Microsoft.Extensions.Hosting.HostBuilder.Build()
at ADefHelpDeskWebApp.Program.Main(String[] args) in C:\Users\Michael\Source\Repos\ADefHelpDesk\ADefHelpDeskWebApp\Program.cs:line 16
The directory did exist, but, IIS_IUSRS did not have access to it.
To fix this, I went into permissions for the folder and gave it permission.

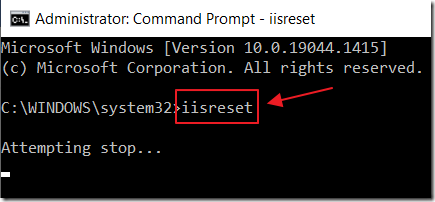
Search for the Command Prompt, right-click on it, and select Run as administrator.

Type iisreset and press enter.

IIS will restart.

Try to browse the site again.
If the Event Viewer gives you further errors like:
Application: w3wp.exe
CoreCLR Version: 6.0.121.56705
.NET Version: 6.0.1
Description: The process was terminated due to an unhandled exception.
Exception Info: System.IO.DirectoryNotFoundException: C:\Users\Michael\.nuget\packages\radzen.blazor\3.13.6\staticwebassets\
Keep fixing them, by fixing the permissions, and restarting IIS.
If you get an SqlClient.SqlException error like this:
Exception:
Microsoft.Data.SqlClient.SqlException (0x80131904): Login failed for user 'IIS APPPOOL\ADefHelpDesk-Blazor'.
at Microsoft.Data.ProviderBase.DbConnectionPool.TryGetConnection(DbConnection owningObject, UInt32

It is usually because you have integrated security set to true for a database connection in your appsettings.json file for the application.
The application, running in IIS, is running under the Application pool you created earlier.

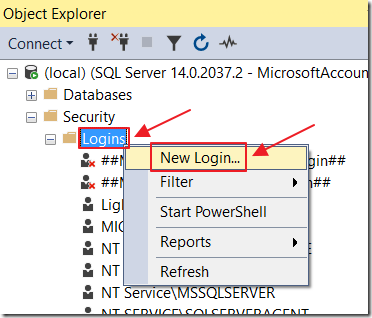
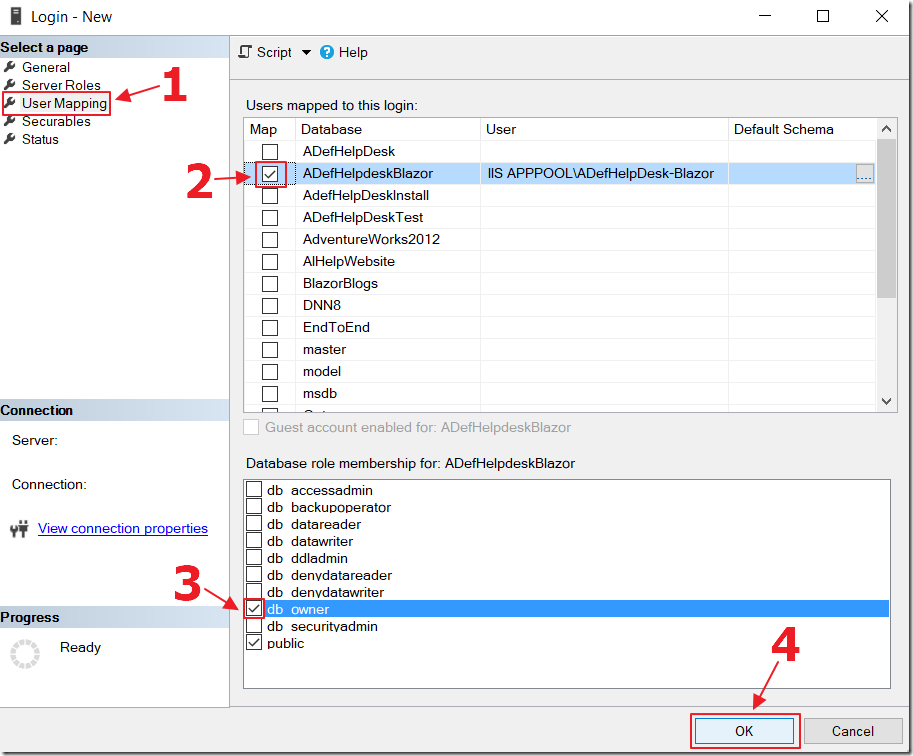
To fix this, go to Security/Logins in the SQL server Manage and select New Login.

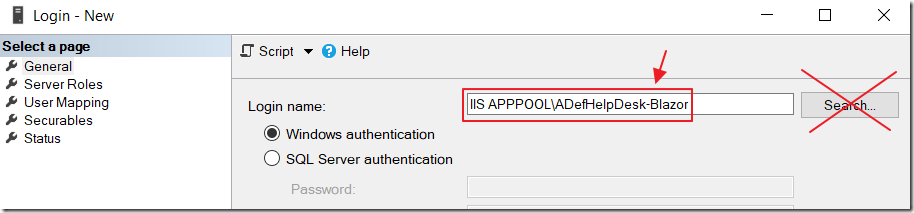
In the Login name field, type IIS APPPOOL\YourAppPoolName - do not click search.

Map the login to the database and set the role membership and click OK.

In my case, this was all that was needed and the application runs under IIS even when Visual Studio is not running.
Links
Hosting An ASP.NET Core Web Application In IIS
Publish an ASP.NET Core app to IIS
Deploying A Server Side Blazor Application To Azure
Current .NET Core Hosting Bundle installer (direct download)
Development-time IIS support in Visual Studio for ASP.NET Core
